左边栏菜单(响应式)
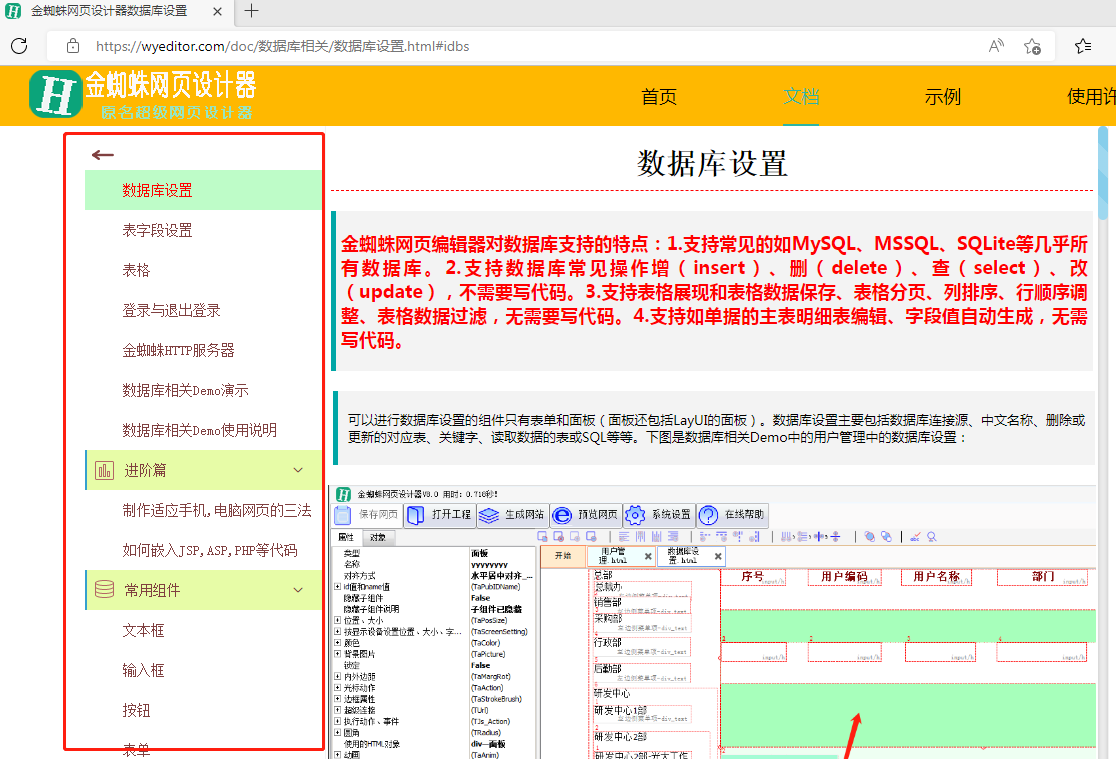
本节介绍金蜘蛛网页设计器的左边栏菜单(响应式)控件的使用。左边栏菜单(响应式)是一个树形的菜单,可以支持三级树结点,自动适应手机和电脑显示。效果见本站文档的左边的树。如数据库设置 左边的树,如下图。
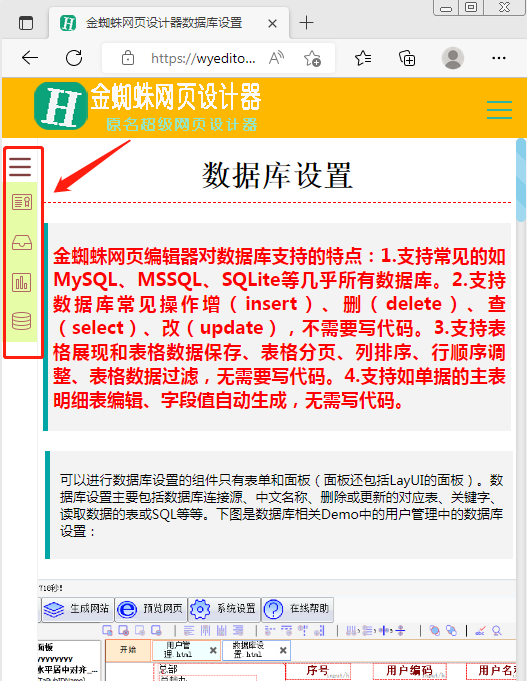
当改小浏览器的宽度至一定值,左边的树会收起为边栏(点左上角的水平箭头也会收起为边栏),如下图:
如上图已收起为边栏,在手机下浏览默认也会收起为边栏(因为手机浏览器宽度小)。这时点左上角的三横按钮,又会展开为树。在电脑上浏览时,鼠标移到连栏里的图标,会弹出对应的菜单。
注意:在使用左边栏菜单时,建议直接从“常用组合组件”->“左边栏菜单(响应式)”->“风格1”或“风格2”创建,然后在此基础上修改为你自己的。
一、右边内容面板的设计
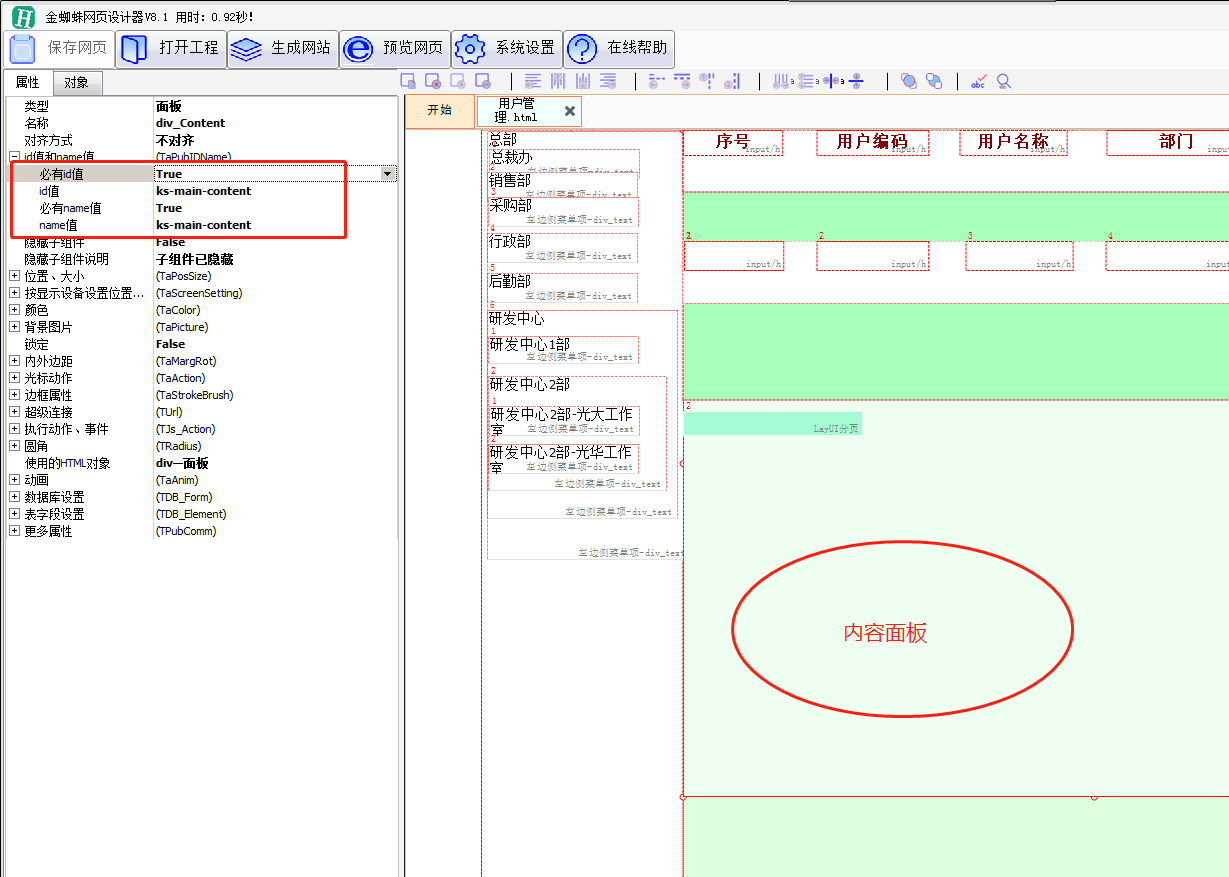
左边的菜单树可能会随着浏览器的宽度收起为边栏或再次展开为树形菜单,这样就要求右边的内容面板也要随着收起为边栏或再次展开为树形菜单改加农炮左边距和大小,不然会在边栏和内容面板之间留下空白。这时只需要把内容面板的属性“id值和name值”的“必有id值”设置为“true”、必有name值设置为“true”,“id值”和“name值”都设置为“ks-main-content”即可。另外,还要把“左边栏菜单面板”的属性“更多属性”->“层级”设置为大于1的值,如10。
二、左边栏菜单面板属性
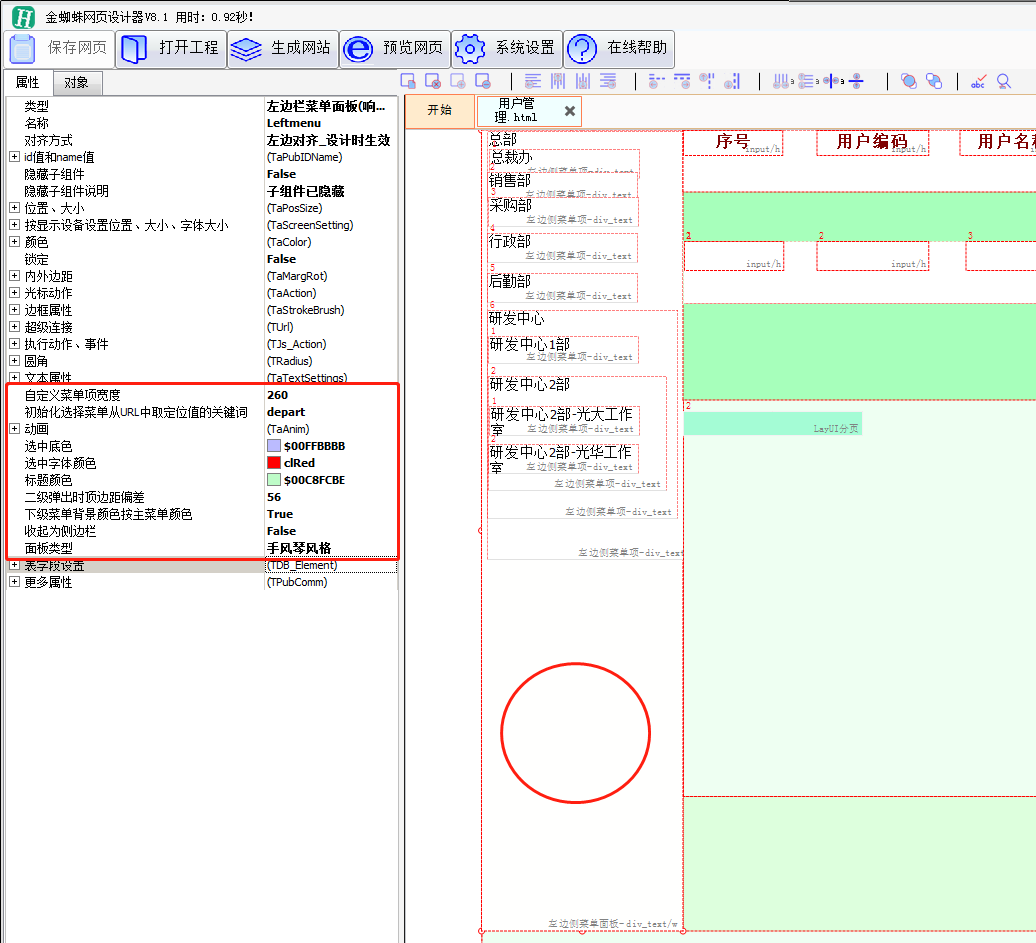
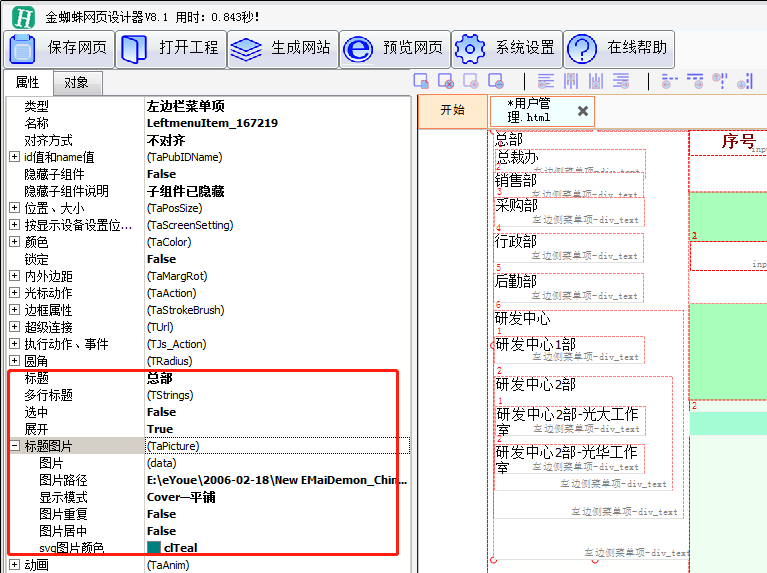
左边栏菜单面板是一个容器,左边栏菜单项要放在其上面作为子组件。左边栏菜单面板属性如下图:
自定义菜单项宽度
其实就是定义展开成树形菜单时的宽度。
初始化选择菜单从URL中取定位值的关键词。
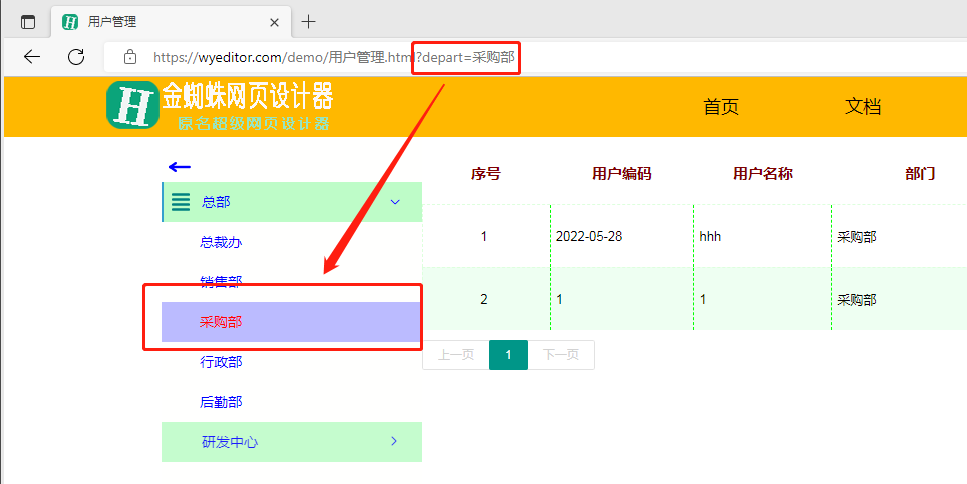
如下图,我们要直接从网址(https://wyeditor.com/demo/用户管理.html?depart=采购部)中打开“用户管理”(网址中带了“depart=采购部”),并且要选中左边的树“采购部”。只要“初始化选择菜单从URL中取定位值的关键词”设置为“depart”即可,表示树中初始化定位选中结点时取与网址中名称为“depart”项的值匹配。
选中底色
定义选中的菜单项的底色。
标题颜色
指定义有子菜单项的菜单项底色。
二级弹出时顶边距偏差
定义二级菜单弹出时与顶边距的偏差。按实际预览时调速。
下级菜单背景颜色按主菜单颜色
开启该选项后,下级菜单背景颜色将与主菜单颜色相同。
收起为侧边栏
开启该选项后,二级菜单及下级菜单在首次打开网页时收起。
面板类型
有两种类型,一种是“手风琴风格”,另一种是“折叠风格”。
三、左边栏菜单项属性
标题
显示的菜单项名称。
多行标题
与“标题”相同,显示的菜单项名称。只是编辑的方式不一样。
选中
开启该选项后,该菜单项默认选中。
标题图片
该图片是指菜单项左边的图示。如下图:
没特别要求,可以选择svg图片,svg图片默认为黑色,可以通过“svg图片颜色”改变图片颜色。
菜单项的定位问题
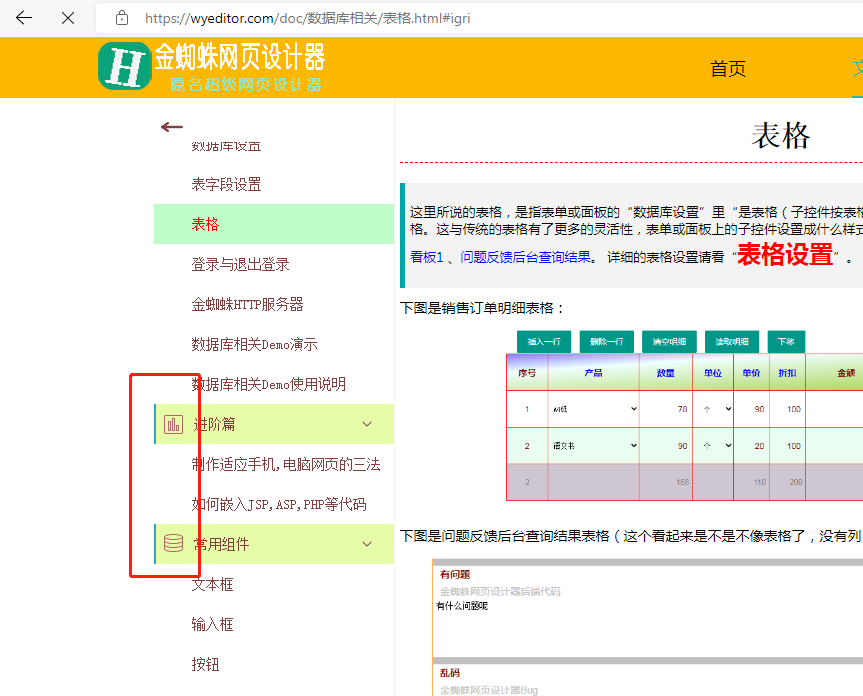
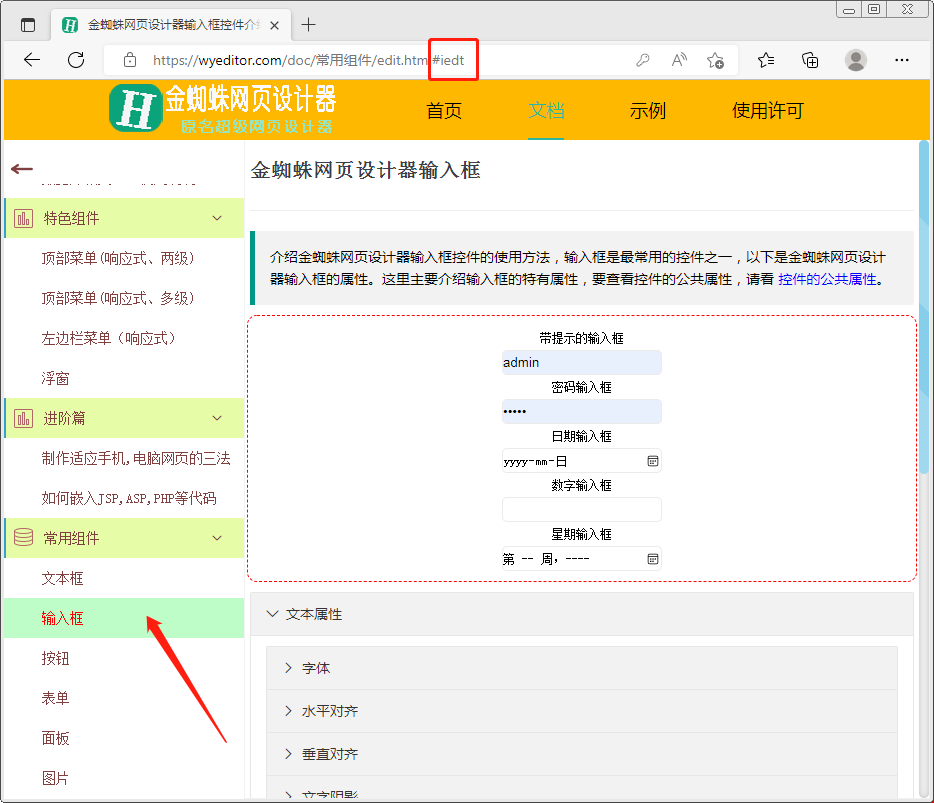
如果树中的一级菜单太多,就会超过屏幕高度,如果打开最后面的菜单,默认情况不会出现屏幕中,要移滚动条才能看到。如打开“金蜘蛛网页设计器输入框”,是从树中看不到“输入框”菜单的,需要滚动鼠标才有看到。如下图:
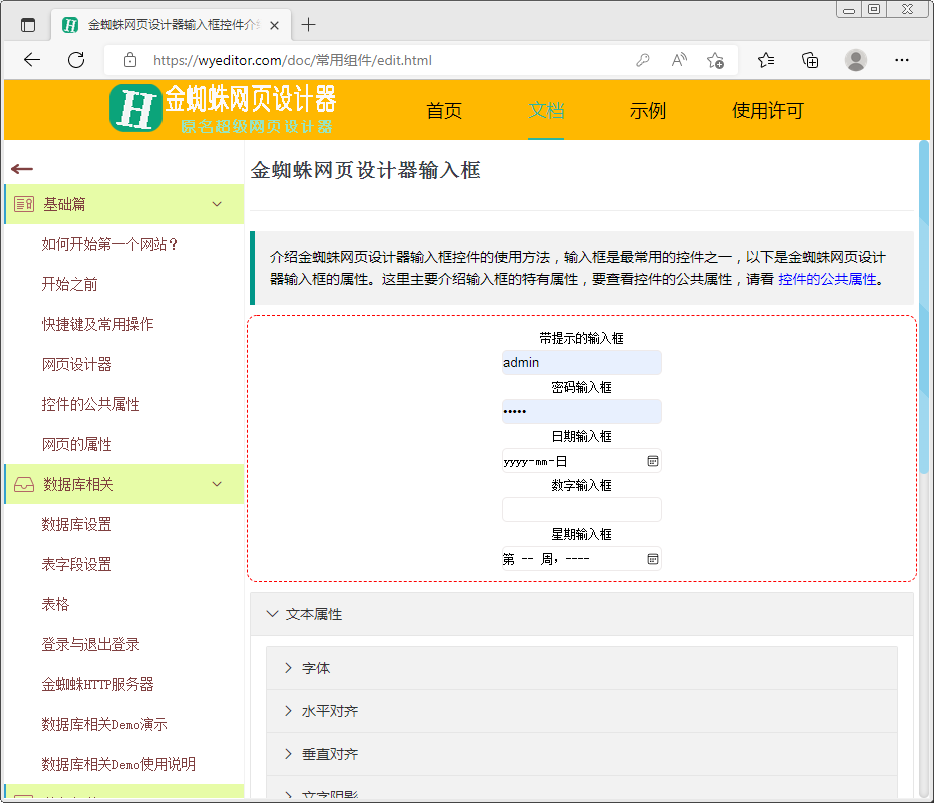
那么当点菜单打开一个文档时,如何能让滚动条自动滚动到相应的菜单位置让菜单出现在屏幕中呢?方法:菜单项拥有id即可。即“左边栏菜单项”的属性“id值和name值”->“必有id值”设置为“true”。 这样设置后,从树中当点任何一个菜单打开文档时,左边的树都会自动滚动到相应的菜单项。如下图:
说明:设置左边栏菜单项拥有id值后,会在该菜单项的超级连接网址中加上锚定位。见上图的网址。