响应式网页设计实现的一种方法(1)
响应式网页要求设计出来的网页在不同的显示设备(如大屏、普通电脑端、手机端、平板电脑端)都能自适应显示。这就要求设计软件具备响应式网页设计的能力。金蜘蛛网页设计对响应式网页设计支持非常好,无需要写任何HTML代码就能实现。本文介绍一种利用金蜘蛛网页设计器实现响应试网页设计的方法,非常简单实用。
本文分别就常用的控件如菜单,面板,图片和文本框的设计予以说明。共分三节,第一节讲菜单、第二节讲面板、第三节讲图片和文本框。
一、响应式的菜单设计
1.响应式菜单介绍
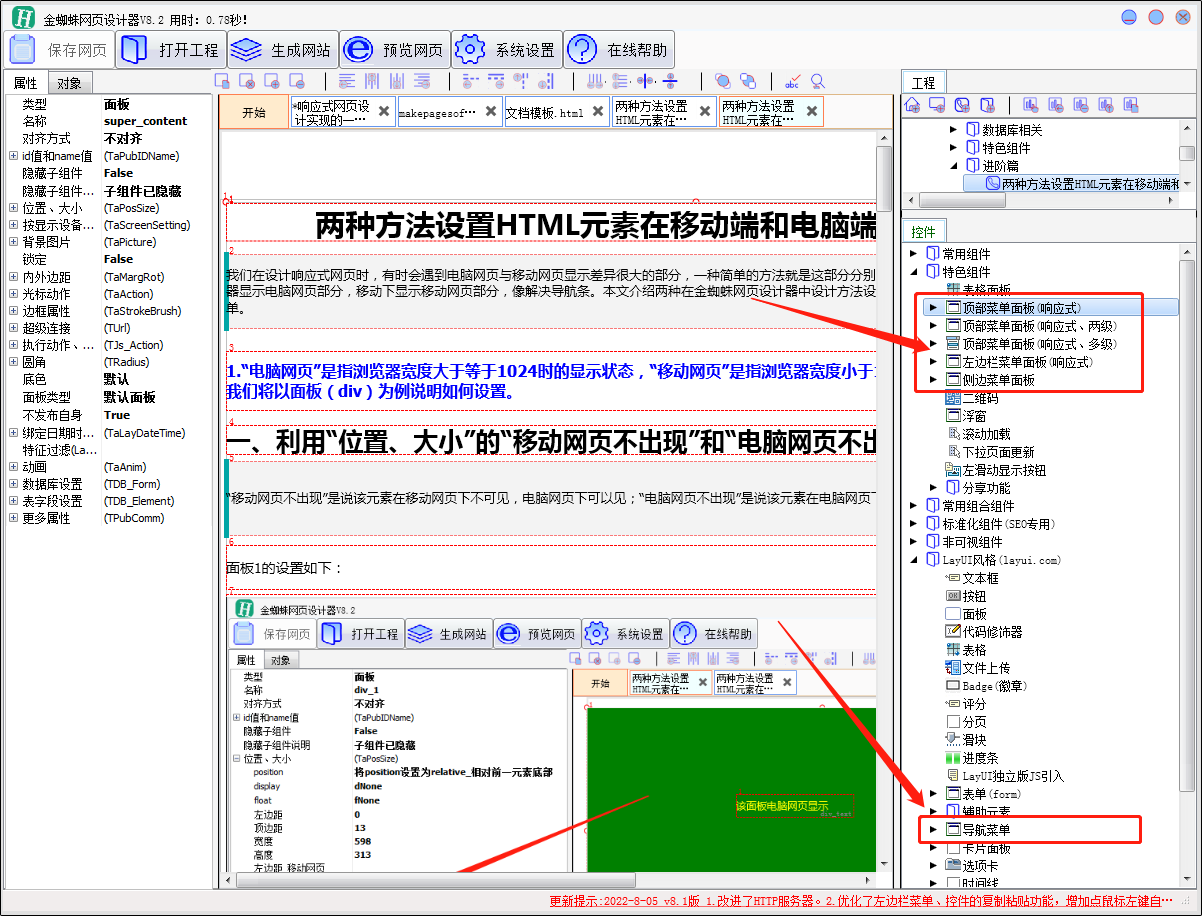
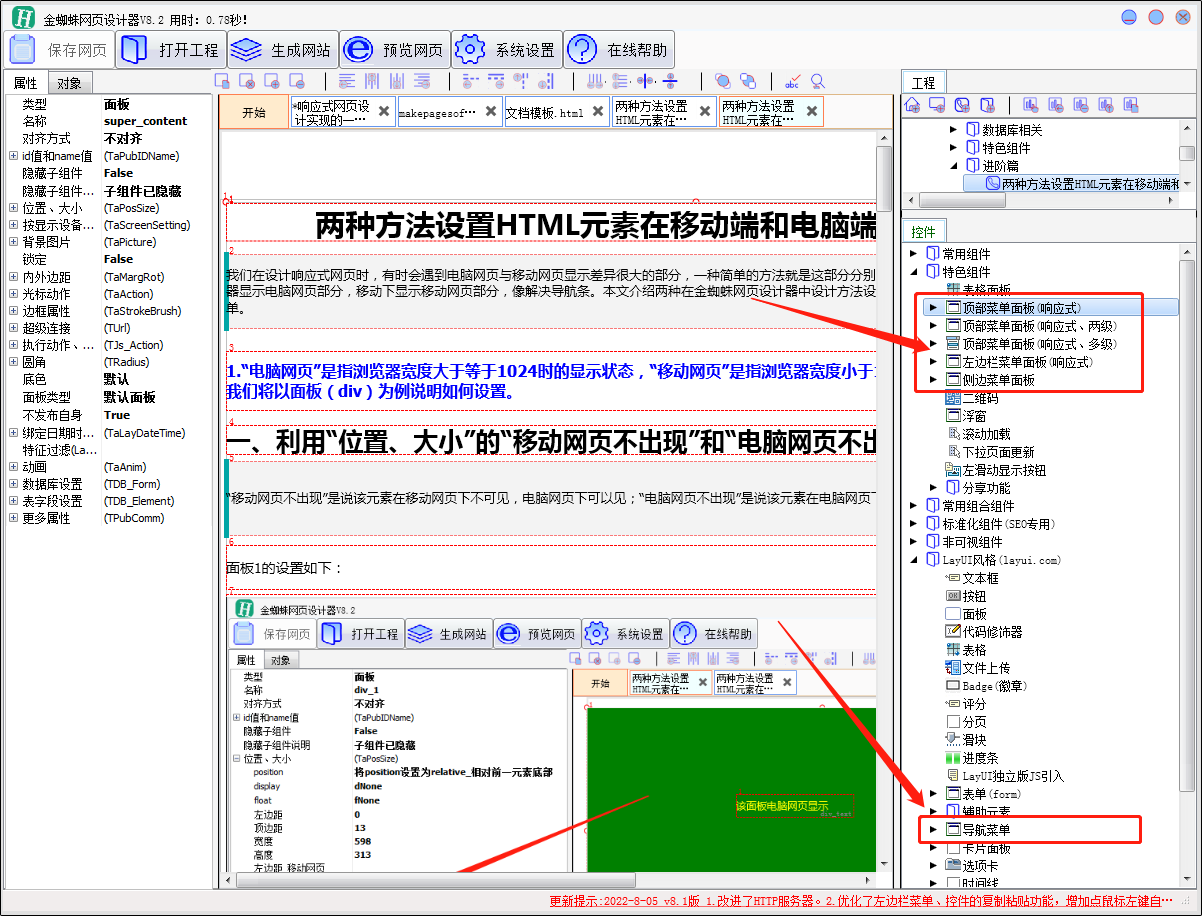
金蜘蛛网页设计器的响应式菜单有“顶部菜单面板(响应式)”、“顶部菜单面板(响应式、两级)”、“顶部菜单面板(响应式、多级)”、“左边栏菜单面板(响应式)”,还有LayUI的“导航菜单”也是响应式,如下图:
上面的这些响应式菜单,直接拖放到网页即可创建,即可使用,无需要写任何代码。但我们有更简单的方法,不需要这样从头做起,那就是从金蜘蛛网页设计器特有的功能组件“常用组合组件”中创建更简单。然后再在创建好的常用组件的基础上再修改为自己所需要的。
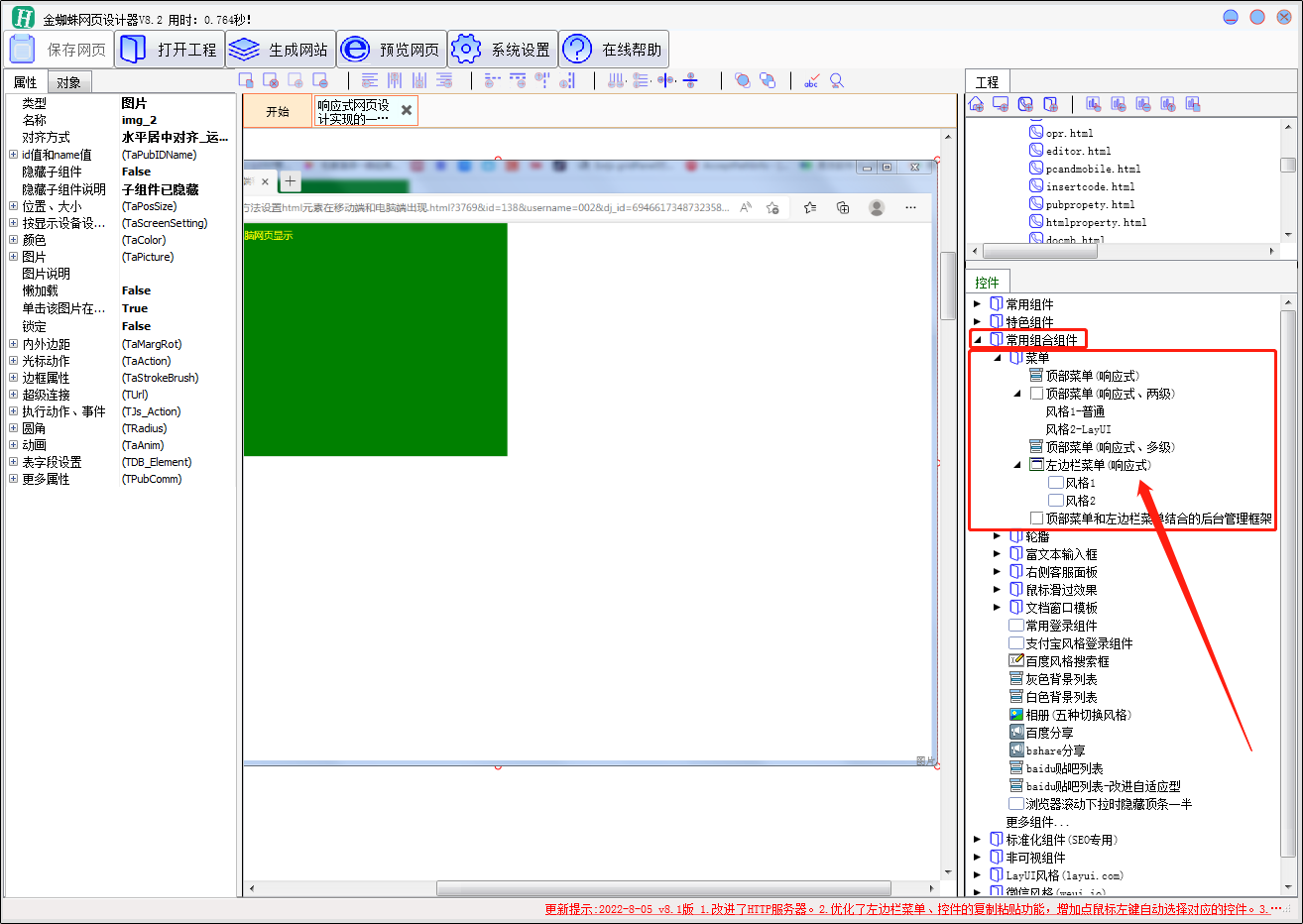
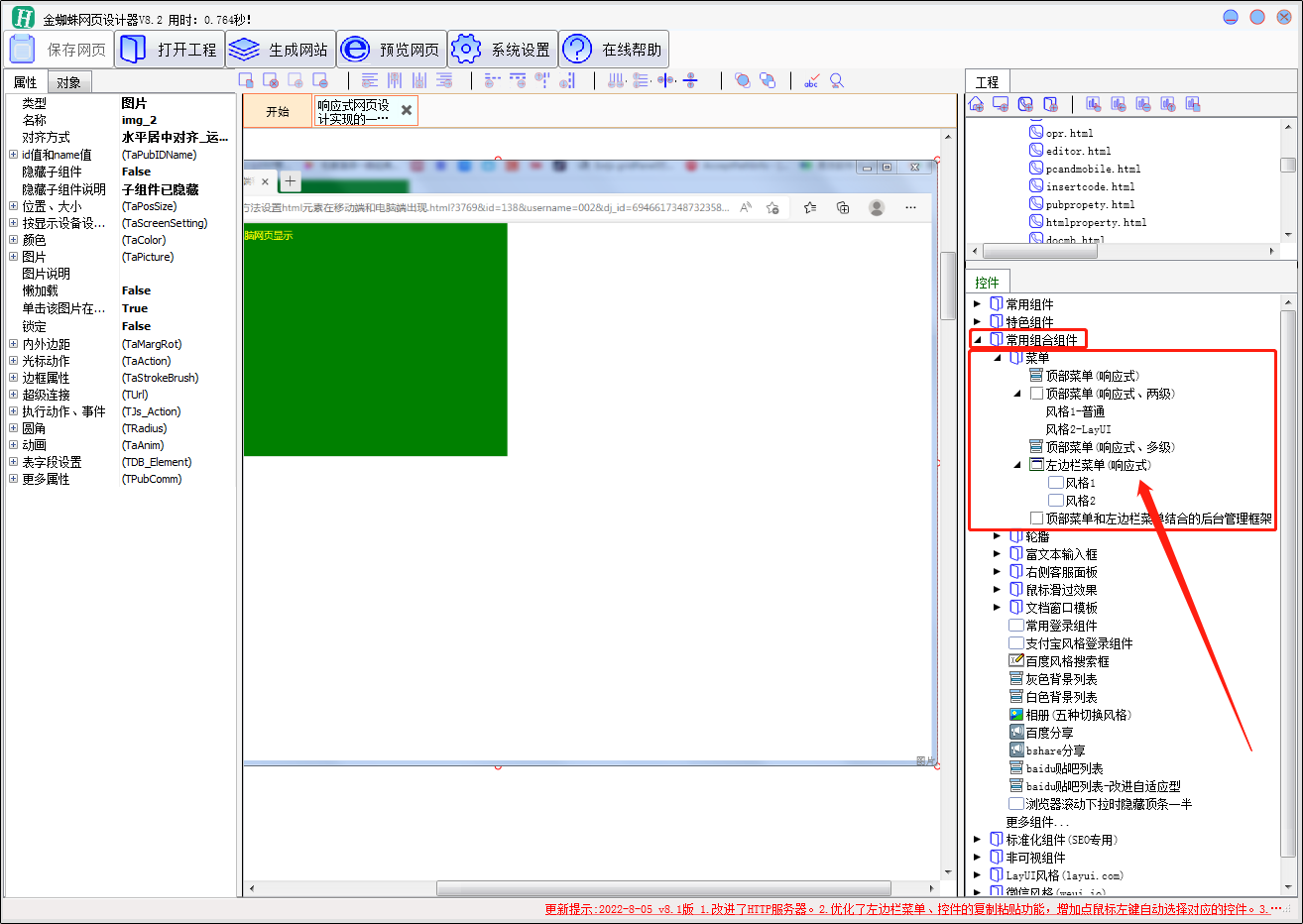
如下图,常用组件中响应式菜单有如下几种:顶部菜单(响应式)、顶部菜单(响应式、两级)-风格1、顶部菜单(响应式、两级)-风格2、顶部菜单(响应式、多级)、左边栏菜单(响应式)-风格1、左边栏菜单(响应式)-风格2、顶部菜单和左边栏菜单结合 的后管理框架。
2.使用例子
如下图,点“创建移动网页”创建一个空白的网页(说明:电脑网页不适应移动设备下显示,但移动网页既可以适应电脑设备也可以适应移动设备显示,所以响应式网页都要创建移动网页)。
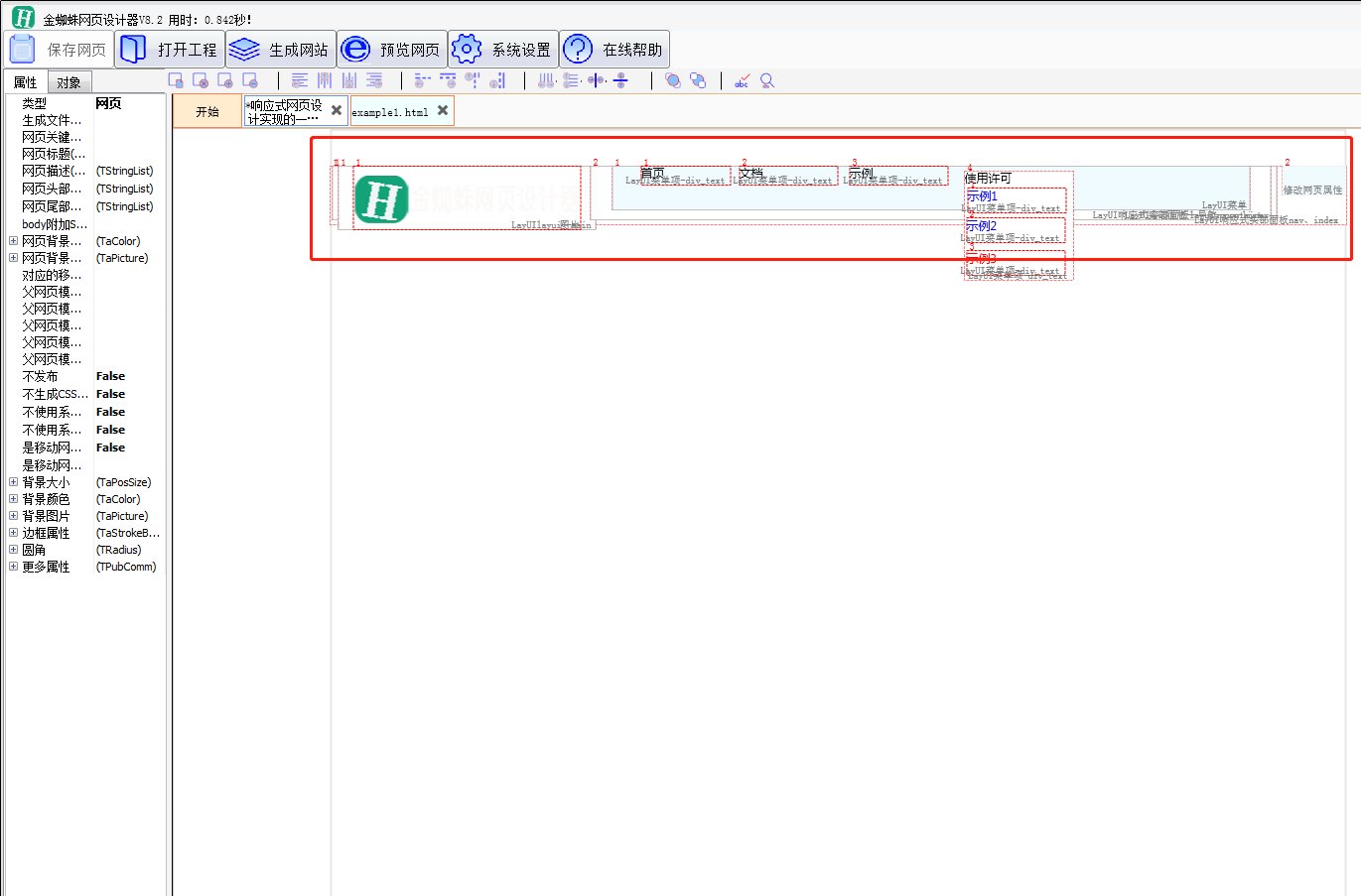
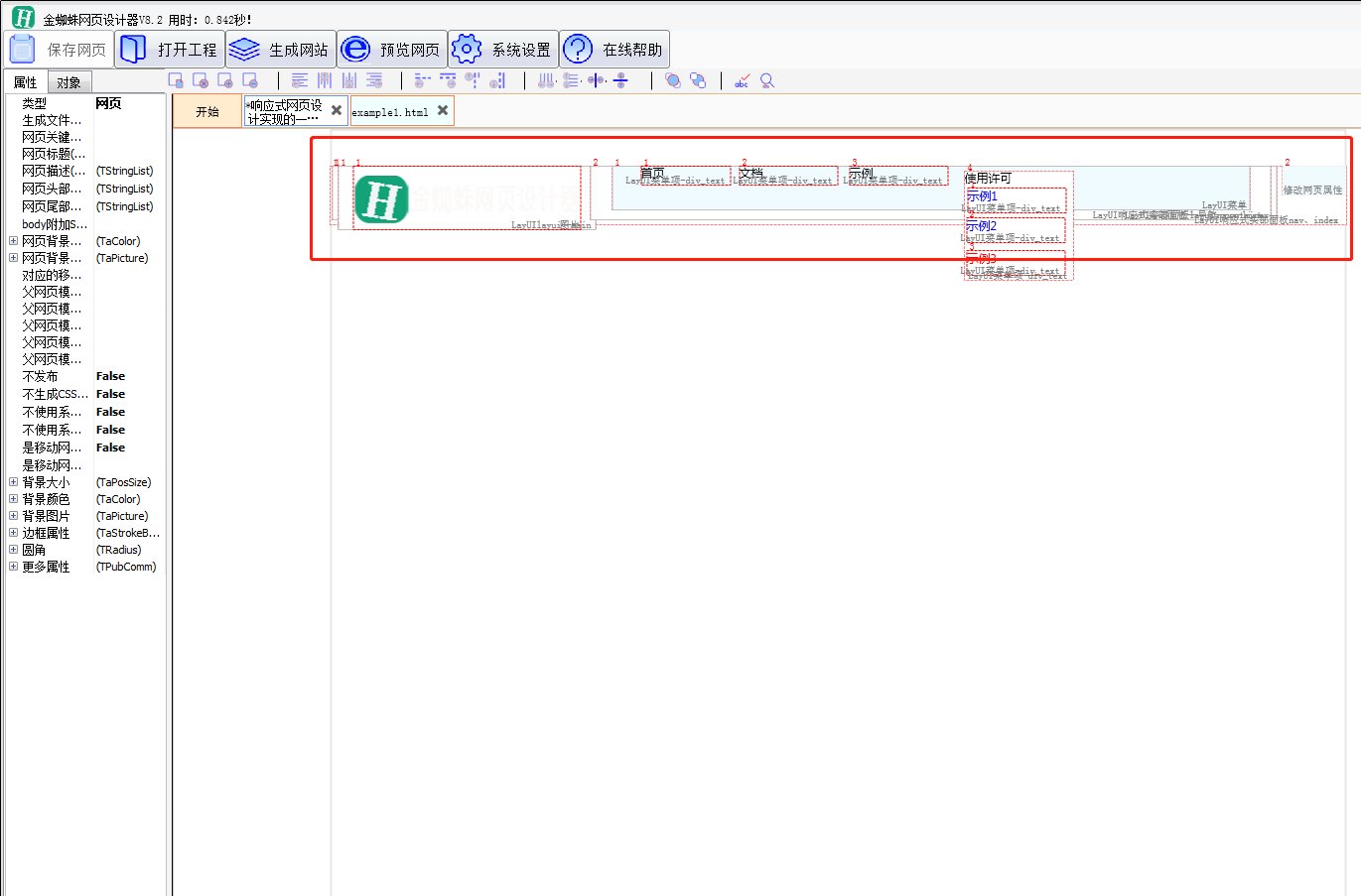
我们选择“常用组合组件”->“菜单”->“顶部菜单(响应式、两级)”->“风格2--LayUI”创建到刚才创建的空白网页上。如下图:
这时可以直接把图片和文字替换为你所需要的,这样响应式的菜单做好了,无需写一行代码,是不是很快速方便!
下一节我们讲响应式Div面板,敬请关注!