响应式网页设计实现的一种方法(2)
响应式网页要求设计出来的网页在不同的显示设备(如大屏、普通电脑端、手机端、平板电脑端)都能自适应显示。这就要求设计软件具备响应式网页设计的能力。金蜘蛛网页设计器对响应式网页设计支持非常好,无需要写任何HTML代码就能实现。本文介绍一种利用金蜘蛛网页设计器实现响应式网页设计的方法,非常简单实用。上一节说到了菜单,本节讲Div面板的响应式设计,主要利用其属性“按显示设备设置位置、大小、字体大小”。
二、div面板响应式设计
1.应用例子
div面板在网页设计时一般用作容器构建网页的框架。一般的Div面板作为框架主要部分可以使用自动高度来适应响应式设计,无需要特别的设计。但如果Div面板的高度是固定的,在不同的分辨率的设备下显示时,如果不随着改变,就有可能很生硬,另外如一些局部的部分往往也要随着分辨大小做响应设计。
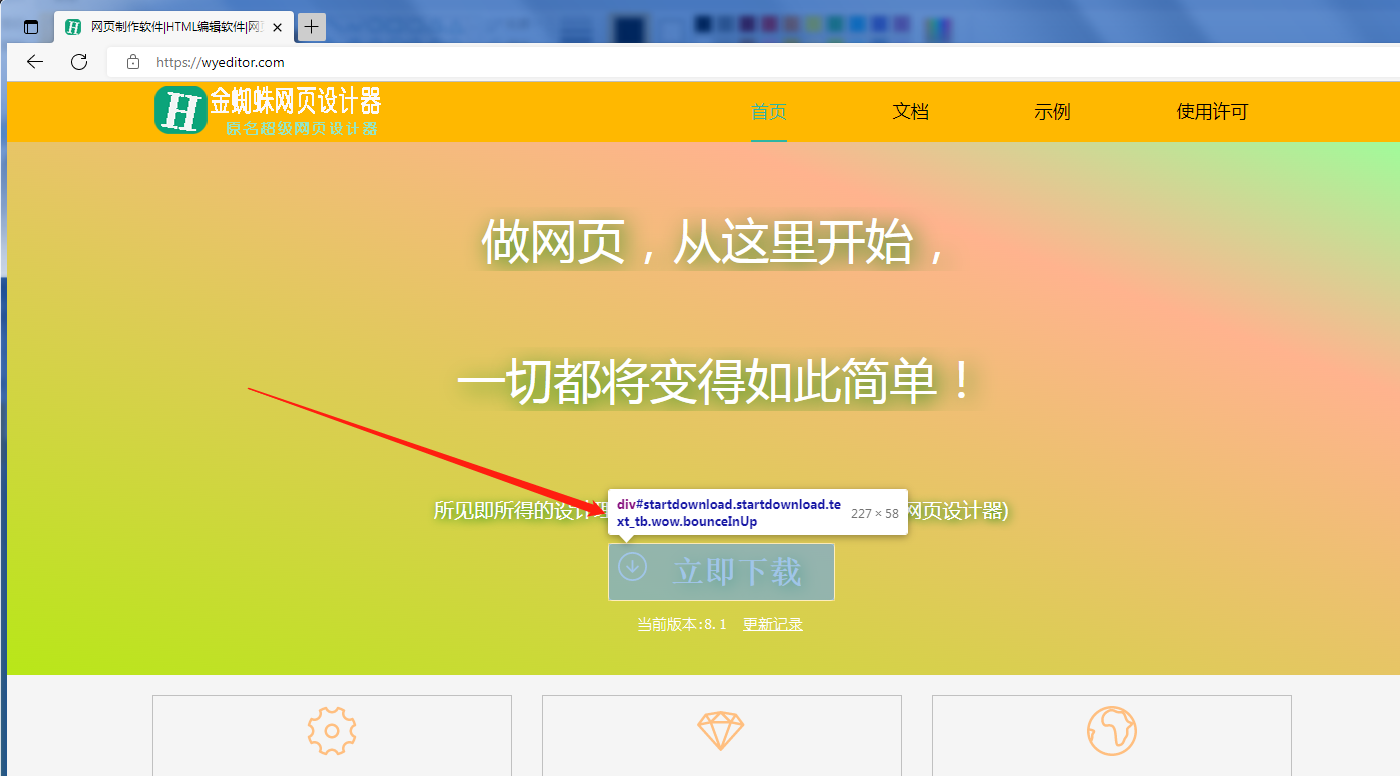
如我们的官网(www.wyeditor.com)首页的“立即下载”(见下图)放置于一居中的Div面板中,在电脑端正常的浏览器显示是227X58大小。
这时我们改变浏览器的宽度至于电板电脑或手机设备的大小,如下图,相同的面板大小已变为189X48了。其实上面的文字大小也改变了,后面会讲到如何设置。
2.控件的属性“按显示设备设置位置、大小、字体大小”
Div面板的响应式通过“按显示设备设置位置、大小、字体大小”属性实现。不只是Div面板有“按显示设备设置位置、大小、字体大小”属性,除了一些特定的UI(如layUI、WeUI,这些控件的本身大多数已支持响应式)、还有一些如已标明有响应式的菜单外,所有的控件都有此属性,如面板、按钮、文本框、下拉框、多行文本框等等。
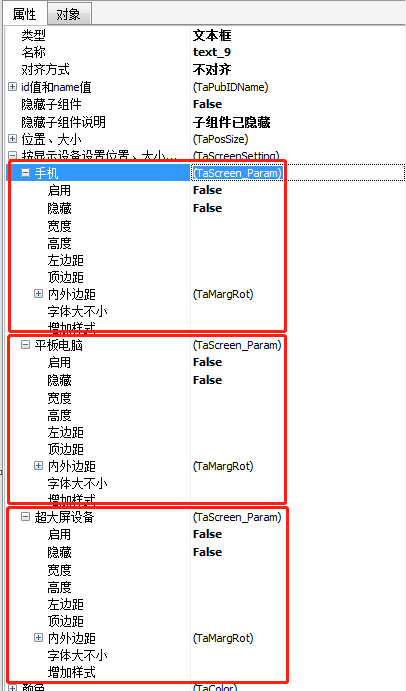
“按显示设备设置位置、大小、字体大小”支持手机、平板电脑、超大屏设备,再加上默认的普通电脑设备设置,一共支持四种设备的分辨率。每种设备可以设置的属性项目是一样的,如下图:
启用
要启用该设备下的设置,当然“启用”要先设备为“true”。启用后后面的属性如“隐藏”、“宽度”、“高度”、“内外边距”等才会生效。
隐藏
该值设置为“true”后,该控件在该设备下不显示,不否则显示。
宽度
该控件在此设备下的宽度,如果为空,表示使用默认的宽度。该属性可以设置一个百分数,如设置为90%,则表示是父控件宽度的90%;如果想设置为普通电脑下的宽度的90%,则要设置为“90%%”。
高度
该控件在此设备下的高度,如果为空,表示使用默认的高度。该属性可以设置一个百分数,如设置为90%,则表示是父控件高度的90%;如果想设置为普通电脑下的高度的90%,则要设置为“90%%”。
内外边距
该控件在此设备下的内外边距,如果为空,表示使用默认的内外边距。
字体大小
该控件在此设备下的字体大小,如果为空,表示使用默认的字体大小。注意:该属性只对如文本框、输入框、多行输入框、按钮等有显示文字的才生效。该属性可以属性一个百分数,如80%表示是普通电脑设置的字体大小的80%。
增加样式
允许自定义样式。
3.设置例子
下面将以Div面板设置为例,具体说明一下.
如下图,点“创建移动网页”创建一个空白的网页(说明:电脑网页不适应移动设备下显示,但移动网页既可以适应电脑设备也可以适应移动设备显示,所以响应式网页都要创建移动网页)。
在这个空白的网中创建一个面板,分别如下设置:
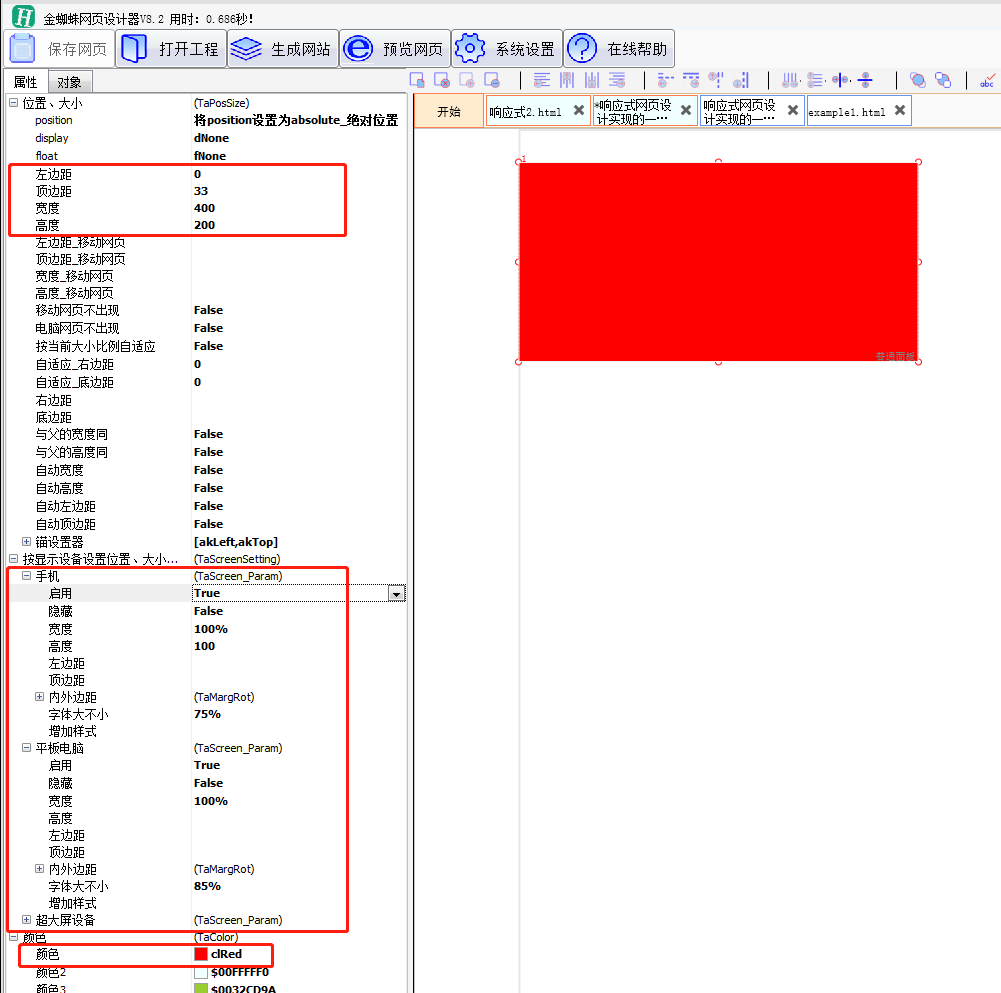
位置、大小->左边距:0;宽度:400;高度:200。
颜色->颜色:红色。
“按显示设备设置位置、大小、字体大小”->“手机”->启用:true;宽度:100%;高度:100。
“按显示设备设置位置、大小、字体大小”->“平板电脑”->启用:true;宽度:100%。
设置好后如下图:
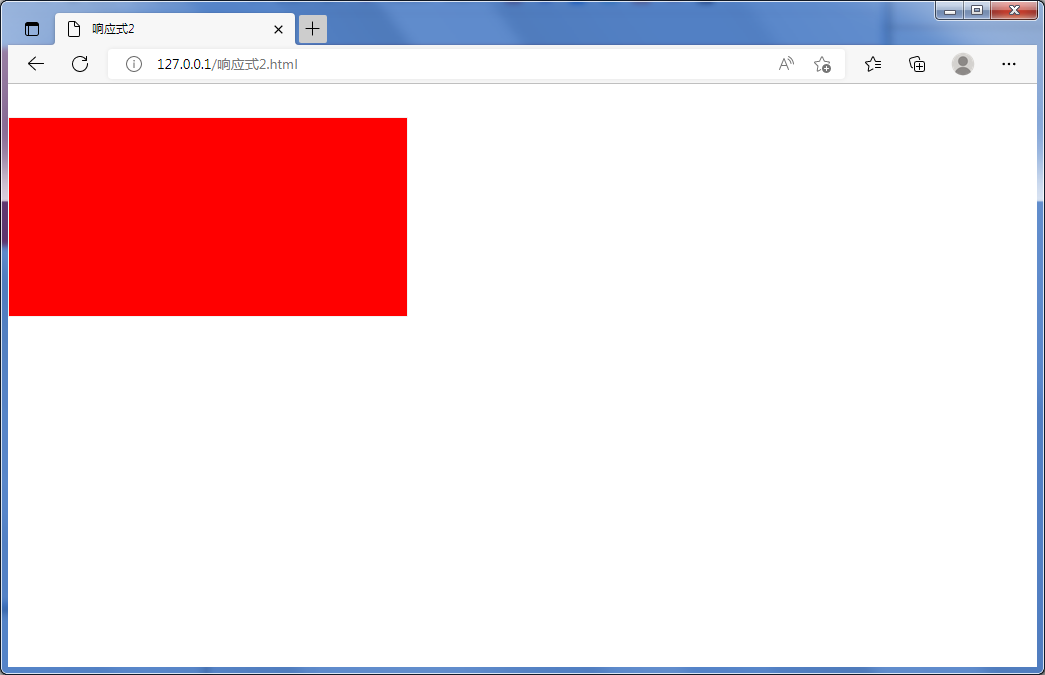
我们预览看一下效果,下图是电脑浏览器正常情况下:
改小浏览器宽度到742px-1024px之间(平板电脑分辨率大小),这时面板的宽度已是父的100%,如下图:
继续改小浏览器宽度小于742px(手机分辨率大小),这时面板的宽度已是父的100%,高度已变为100px,如下图:
以上的效果正是我们在“按显示设备设置位置、大小、字体大小”所设置的响应式效果,更多例子可以在官网下载:www.wyeditor.com/example.html。
下一节我们讲响应式文本框和图片,敬请关注!